如何精简网站的程序,做到利于优化
记得帮页面减肥
网站建设一 直是个技术活!浏览网页实际上是将虚拟主机中的网页内容下载到本地硬盘,再用浏览器解释查看的。下载网页的快慢在显示速度上占了很大比重,所以,网页本身 所占的空间越小,那么浏览速度就会越快。这就要求:不要使用太大的Flash动画、图片等资源。干净、简洁的页面会给人一种思路明朗的感觉。

ASP、PHP、JSP等程序实现了网页信息的动态交互,运行起来的确非常方便,因为它们的数据交互性好,能很方便地存取、更改数据库的内容,使网站 “动”起来,但这类程序必须先由服务器执行处理后,生成HTML页面,然后再“送”往客户端浏览,这就不得不耗费一定的服务器资源。如果在虚拟主机上过多 地使用这类程序,网页显示速度肯定会慢,所以请尽量使用静态的HTML页面。

很多站长为了追求页面统一对齐,将整个页面的内容都塞进了一个Table(表格)里,然后再由单元格td来划分各个“块”的布局,这种网站的显示速度是 绝对慢的。因为Table要等里面所有的内容都加载完毕后才显示出来的,正确的做法是:将内容分割到几个具有相同格局的Table中去,不要全都塞到一个 Table里。
将ASP、ASPX、PHP等文件的访问改为.js引用
如果要在静态的HTML页面里嵌入动态的数据,而这些动态的数据是由ASP、PHP等程序来提供的话,这样每次有一个人访问你的网站,服务器就要执行并 处理一次tongji.asp文件,从数据库抽取相应的数据,再输出给网页显示,如果有几万个人同时访问,就要执行几万次,后果就可想而知。建议在这些程 序中将数据动态生成到一个1.js文件中去,然后在首页通过 < SCRIPT src=../../" http://www.shuoshuoseo.com/ 您的js文件具体名">< /SCRIPT>这样,数据显示的任务就交给客户端的浏览器去做,不会耗费服务器的资源,速度自然就很快!

你要在网站首页上插入一些广告代码,又不想让这些广告网站影响速度的话,那么,使用iframe最合适不过了。

在网页里放置计数器可以统计网站的访问流量,为站长和广告商家提供访问依据,要提高网站的速度,就要讲究统计代码放置的位置,正确的方法是:把统计 代码放到页面的最下面,并且不要和页面内容同在一个Table或者div标签里。可以在页面代码的最下方直接放置统计代码,或者在最下方单独做一个 Table或者div来放置计数器。这样,在计数器不能访问的时候,你的网站速度也不会受到丝毫影响。
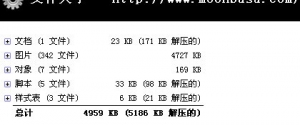
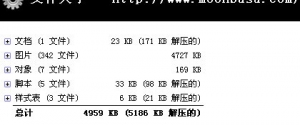
网站建设一 直是个技术活!浏览网页实际上是将虚拟主机中的网页内容下载到本地硬盘,再用浏览器解释查看的。下载网页的快慢在显示速度上占了很大比重,所以,网页本身 所占的空间越小,那么浏览速度就会越快。这就要求:不要使用太大的Flash动画、图片等资源。干净、简洁的页面会给人一种思路明朗的感觉。

(页面需要减肥)
尽量使用静态HTML页面ASP、PHP、JSP等程序实现了网页信息的动态交互,运行起来的确非常方便,因为它们的数据交互性好,能很方便地存取、更改数据库的内容,使网站 “动”起来,但这类程序必须先由服务器执行处理后,生成HTML页面,然后再“送”往客户端浏览,这就不得不耗费一定的服务器资源。如果在虚拟主机上过多 地使用这类程序,网页显示速度肯定会慢,所以请尽量使用静态的HTML页面。

(图片与文章无关)
不要将整个页面内容塞到一个Table中很多站长为了追求页面统一对齐,将整个页面的内容都塞进了一个Table(表格)里,然后再由单元格td来划分各个“块”的布局,这种网站的显示速度是 绝对慢的。因为Table要等里面所有的内容都加载完毕后才显示出来的,正确的做法是:将内容分割到几个具有相同格局的Table中去,不要全都塞到一个 Table里。
将ASP、ASPX、PHP等文件的访问改为.js引用
如果要在静态的HTML页面里嵌入动态的数据,而这些动态的数据是由ASP、PHP等程序来提供的话,这样每次有一个人访问你的网站,服务器就要执行并 处理一次tongji.asp文件,从数据库抽取相应的数据,再输出给网页显示,如果有几万个人同时访问,就要执行几万次,后果就可想而知。建议在这些程 序中将数据动态生成到一个1.js文件中去,然后在首页通过 < SCRIPT src=../../" http://www.shuoshuoseo.com/ 您的js文件具体名">< /SCRIPT>这样,数据显示的任务就交给客户端的浏览器去做,不会耗费服务器的资源,速度自然就很快!

(js引用可以减少网站压力)
使用iframe嵌套另一页面你要在网站首页上插入一些广告代码,又不想让这些广告网站影响速度的话,那么,使用iframe最合适不过了。

(使用准确的百度统计)
讲究网站计数器代码放置的技巧在网页里放置计数器可以统计网站的访问流量,为站长和广告商家提供访问依据,要提高网站的速度,就要讲究统计代码放置的位置,正确的方法是:把统计 代码放到页面的最下面,并且不要和页面内容同在一个Table或者div标签里。可以在页面代码的最下方直接放置统计代码,或者在最下方单独做一个 Table或者div来放置计数器。这样,在计数器不能访问的时候,你的网站速度也不会受到丝毫影响。
End
温馨提示:如果您对本文有疑问,请在本页留言即可!!!

推荐阅读
最新文章
热门文章
-
01emlog 6.0.0 升级 pro 版本操作指南
-
02通过MediaCreationTool下载官方正版Win10系统镜像
-
03本地web服务器软件PHPTS - 免费的边缘计算服务器套件,Nginx+PHP+MySQL网站小程序一键搭建
-
04Win10删除资源管理器左侧3D对象、下载、视频、图片、音乐、文档、OneDrive
-
05Excel2007另存没有pdf的解决方法
-
06阿里云免费企业邮箱申请入口,如何获取永久免费的阿里云企业邮箱
-
07win10删除文件没有确认提示的解决办法
-
08华为手机如何打开开发者选项
-
09win10图片查看器没有了(win10自带图片查看器不见了)解决方案
-
10很有意思的十句话,说说背后的故事。
博客统计
- 文章数量:1134篇
- 文章评论:3523条
- 总访问量:10519586次
- 微语数量:81条
- 在线人数:1人
- 本站运行:11年7月1天
- 估计博主很忙,已经很久没更新了!






留言/评论:◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。