当前位置:首页 » » Emlog后台发布文章,添加缩略图地址,文章列表显示缩略图
Emlog后台发布文章,添加缩略图地址,文章列表显示缩略图
分析:我们为文章添加缩略图地址是保存到数据库中的,并且是保存在文章表中,这样做的原因是在取文章的时候,顺便取出缩略图地址,效率很高,不影响原有系统性能。
1)有些同学是从附件表取的。
2)有些同学是从内容摘要中解析出图片地址。
这个各有各的好处,这里不做评价,适合自己的是最好的。
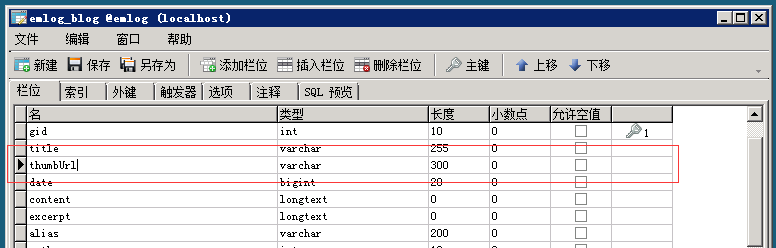
首先是在文章表中添加了一个字段:thumbUrl,见下图:

本文转载于EM论坛,由Y.Lynn原创,以下是代码编写开始 ------>>>>>
1、我们在后台发布文章,添加缩略图地址,首先要提供一个可输入的编辑框,找到文章发布页面admin\views\add_log.php文件中找到以下代码:
<div>
<label for="title" id="title_label">输入文章标题</label>
<input type="text" maxlength="200" name="title" id="title"/>
</div>
在以上代码下面添加如下代码:
<div>
<label for="thumbUrl" id="thumbUrl_label">输入缩略图地址</label>
<input type="text" maxlength="200" name="thumbUrl" id="thumbUrl"/>
</div>
代码描述:在文章标题下面添加了可输入缩略图地址的输入框。
文中找到以下代码:
$("#title").focus(function(){$("#title_label").hide();});
$("#title").blur(function(){if($("#title").val() == '') {$("#title_label").show();}});
在以上代码下面添加如下代码:
$("#thumbUrl").focus(function(){$("#thumbUrl_label").hide();});
$("#thumbUrl").blur(function(){if($("#thumbUrl").val() == '') {$("#thumbUrl_label").show();}});
代码描述:添加文本框的JS特效,当鼠标点到这个文本框的时候,让里面的提示的字消失,鼠标离开的时候再显示。
2、给录入缩略图地址的输入框添加CSS样式,和标题的输入框样式一致,美观。找到admin\views\css\css-min.css
查找#post #title替换为#post #title,#post #thumbUrl
查找#post #title_label替换为#post #title_label,#post #thumbUrl_label
3、在文章编辑页面,也要加上缩略图地址编辑的输入框,使其可以编辑,找到文章编辑页面admin\views\edit_log.php
a、文件中找到以下代码:
<div>
<label for="title" id="title_label">输入文章标题</label>
<input type="text" maxlength="200" name="title" id="title" value="<?php echo $title; ?>" />
</div>
在以上代码下面添加如下代码:
<div>
<label for="thumbUrl" id="thumbUrl_label">输入缩略图地址</label>
<input type="text" maxlength="200" name="thumbUrl" id="thumbUrl" value="<?php echo $thumbUrl; ?>"/>
</div>
代码描述:在文章标题下面添加了可编辑缩略图地址的输入框。
b、文中找到以下代码:
$("#title").focus(function(){$("#title_label").hide();});
$("#title").blur(function(){if($("#title").val() == '') {$("#title_label").show();}});
在以上代码下面添加如下代码:
$("#thumbUrl").focus(function(){$("#thumbUrl_label").hide();});
$("#thumbUrl").blur(function(){if($("#thumbUrl").val() == '') {$("#thumbUrl_label").show();}});
c、文中找到以下代码:
if ($("#title").val() != '')$("#title_label").hide();
在以上代码下面添加如下代码:
if ($("#thumbUrl").val() != '')$("#thumbUrl_label").hide();
4、文章编辑页面,文章内容保存分为自动保存和手动保存,自动保存通过JS实现,找到admin\views\js\common.js
切记,在170行后面进行查找,170行之前也有,但不是我们要操作的。
找到:var title = $.trim($("#title").val());下面添加:var thumbUrl = $.trim($("#thumbUrl").val());
找到:+"&title="+encodeURIComponent(title)下面添加:+"&thumbUrl="+encodeURIComponent(thumbUrl)
5、保存文章业务处理代码,找到admin\save_log.php文件
找到:$title = isset($_POST['title']) ? addslashes(trim($_POST['title'])) : '';
下面添加:$thumbUrl = isset($_POST['thumbUrl']) ? trim($_POST['thumbUrl']) : '';
找到:'title' => $title,下面添加:'thumbUrl' => $thumbUrl,
6、前台查询文章列表业务代码,找到include\model\log_model.php
找到:$row['title'] = htmlspecialchars($row['title']);
下面添加:$row['thumbUrl'] = $row['thumbUrl'];
找到:$row['log_title'] = htmlspecialchars(trim($row['title']));
下面添加:$row['log_thumbUrl'] = $row['thumbUrl'];
7、前台文章列表显示调用,在列表模板中通过以下代码输出缩略图:
<img src="<?php echo $value['log_thumbUrl']; ?>"/>
以上代码来源于emlog论坛,舍力只做收集以备不时之需,本代码未经测试,请各位自行测试

-
发布日期:2014-12-11 所属类别: 浏览:18418次 评论:1次
本文地址:https://www.shuyong.net/iemlog/551.html [ 百度已收录 ]
声明:本页信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
推荐阅读
分类
热门文章
最新评论
-
肥饶
-
爱比宝
-
上海网站建设
-
ET聊
-
百胜综合盘
-
百科情报站
-
舍力
-
言之在线
-
天兴工作室
-
贵金属回收
博客统计
- 文章数量:1136篇
- 文章评论:4184条
- 总访问量:11161138次
- 微语数量:条
- 在线人数:2人
- 本站运行:12年4月2天
- 估计博主很忙,已经很久没更新了!







留言/评论:◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。